- Published on
carbon-now-cliでスクリプトコードの画像をクールに生成する
LinuxのBash言語上のコマンドラインやWindowsのコマンドライン上で動作するのコマンドラインツール、carbon-now-cliでスクリプトコードのスニペット画像をかっこいい感じに生成する方法について紹介します。


# installation
npm i -g carbon-now-cli
WSLには、ヘッドレスchromeブラウザのPuppeteerにておなじみのエラーが出るため、インストールできません。
Puppeteer doesn't run under WSL (Windows subsystem for Linux) · Issue #1837 · GoogleChrome/puppeteer Running on WSL · Issue #3783 · GoogleChrome/puppeteer使用例
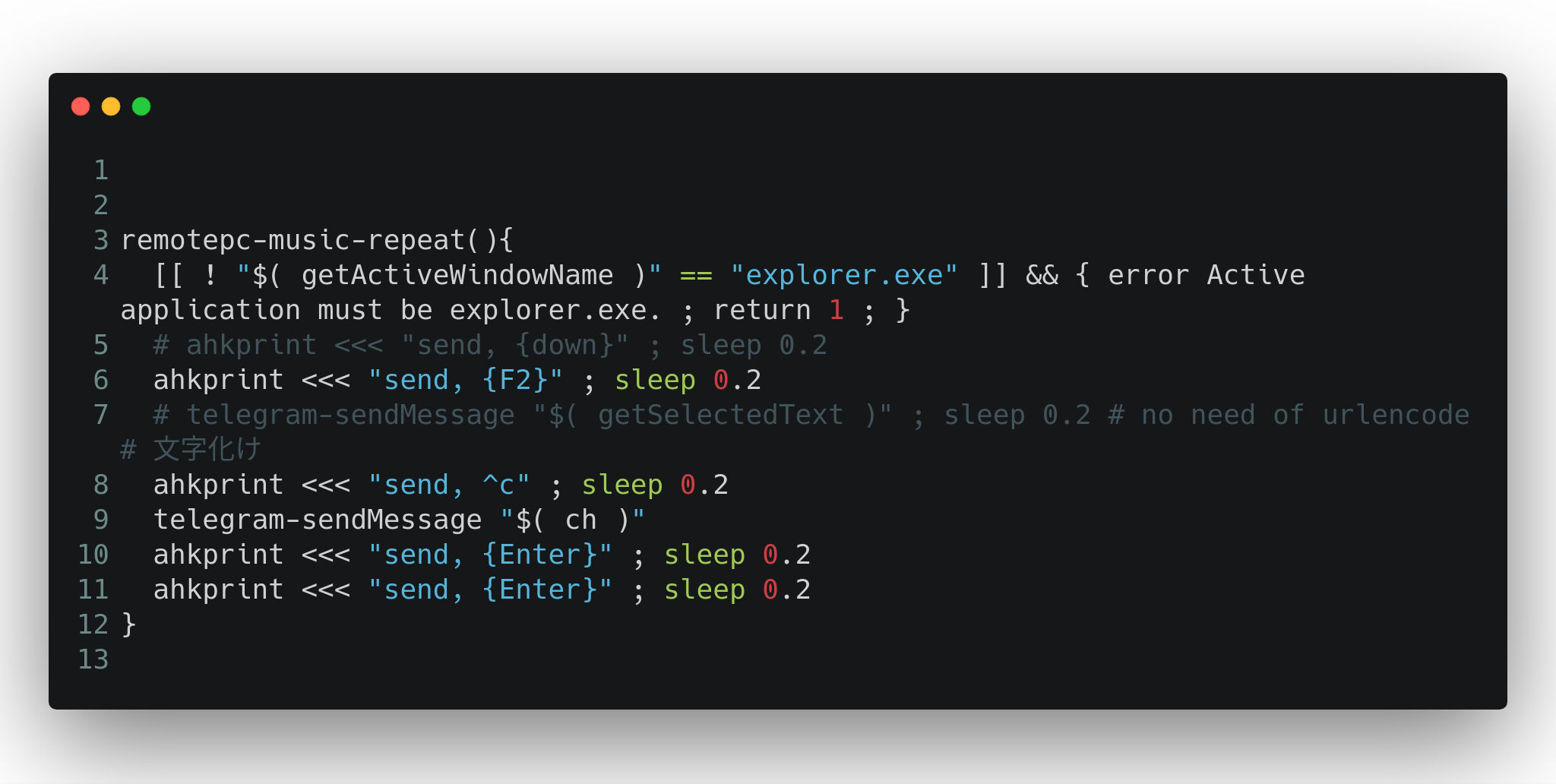
$ cat tmp02.sh
remotepc-music-repeat(){
[[ ! "$( getActiveWindowName )" == "explorer.exe" ]] && { error Active application must be explorer.exe. ; return 1 ; }
# ahkprint <<< "send, {down}" ; sleep 0.2
ahkprint <<< "send, {F2}" ; sleep 0.2
# telegram-sendMessage "$( getSelectedText )" ; sleep 0.2 # no need of urlencode # 文字化け
ahkprint <<< "send, ^c" ; sleep 0.2
telegram-sendMessage "$( ch )"
ahkprint <<< "send, {Enter}" ; sleep 0.2
ahkprint <<< "send, {Enter}" ; sleep 0.2
}
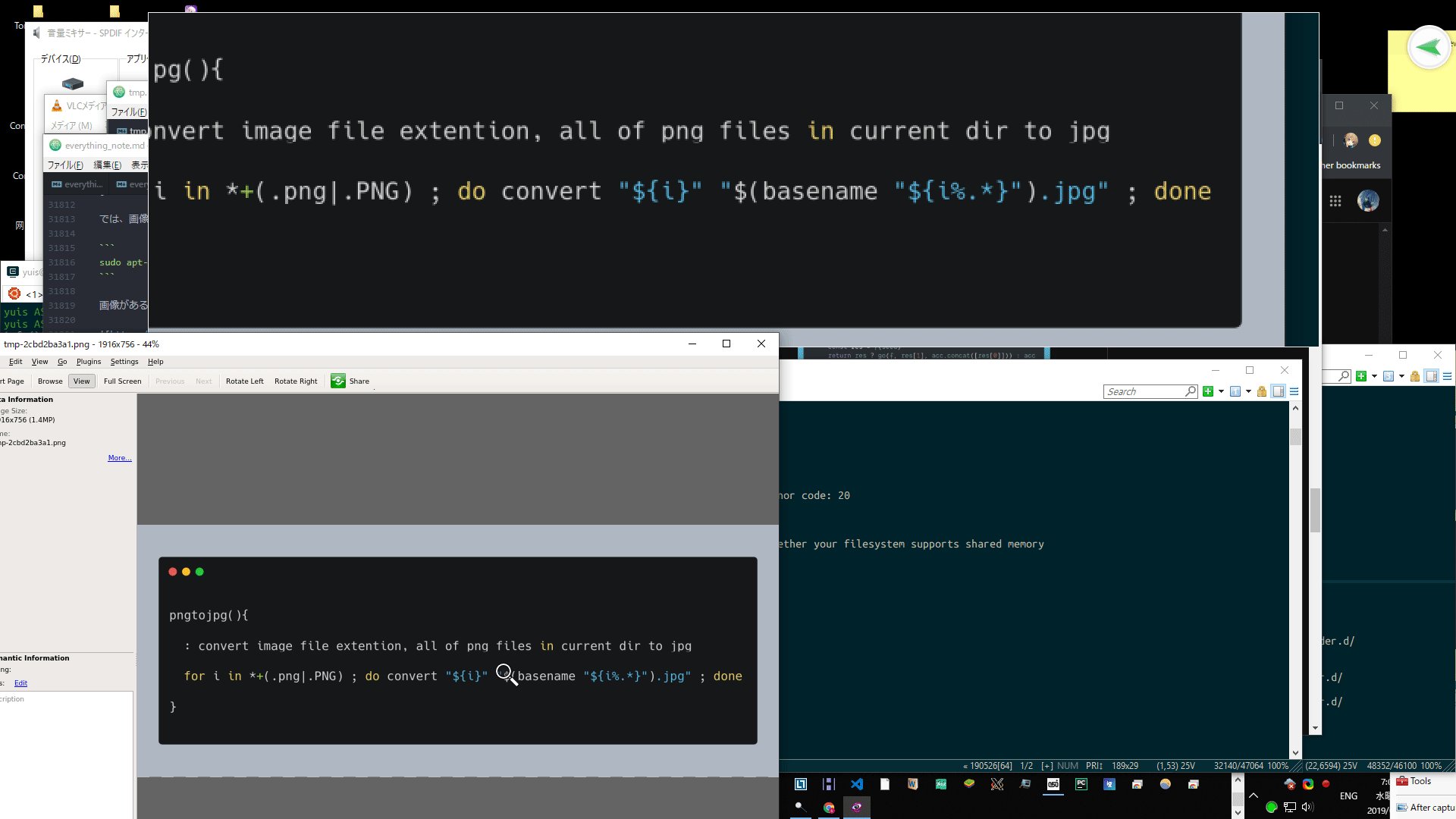
$ carbon-now -ho tmp02.sh
-oオプションでブラウザで開き、グラフィカルな編集ができるようになります。

- Authors

- Name
- Shou Arisaka / 有坂 翔
- 情報技術者 / Z世代プログラマー / 米大学院にてデータサイエンスを学ぶ
- ITプロフェッショナルとして活動しています。React.js等のモダンなウェブ制作・アプリ開発を得意としており、Java・Python・Rust等のプログラミング言語を用いたソフトウェア開発全般を行っています。
- Github 🐙StackOverflow 🔥Qiita 📝
- TechFreeTools 🔧About.me 👤