- Published on
Markdownでクラスを追加できるようにする #markdown-it
Markdownでは様々なHTMLのためのタグが使えますが、その中でもクラスタグ(class)を使用する方法についてです。Node.jsのパッケージライブラリ、markdown-it-containerを使用してMarkdown クラスタグ(class)タグを使用可能にします。
markdown-it-containerでMarkdownでCSSクラスを追加できるようにしたりします。
導入
まずは、markdown-it-containerをインストールします。
npm install markdown-it-container --save
 markdown-it-container - npm
markdown-it-container - npm以下は、markdown-it-containerを使用して、MarkdownでCSSクラスを追加できるようにした例です。
var md = require('markdown-it')();
md.use(require('markdown-it-container'), 'spoiler', {
validate: function(params) {
return params.trim().match(/^spoiler\s+(.*)$/);
},
render: function (tokens, idx) {
var m = tokens[idx].info.trim().match(/^spoiler\s+(.*)$/);
if (tokens[idx].nesting === 1) {
// opening tag
return '<details><summary>' + m[1] + '</summary>\n';
} else {
// closing tag
return '</details>\n';
}
}
});
md.use(require('markdown-it-container'), 'class', {
validate: function(params) {
return params.trim().match(/^class\s+(.*)$/);
},
render: function (tokens, idx) {
var m = tokens[idx].info.trim().match(/^class\s+(.*)$/);
if (tokens[idx].nesting === 1) {
// opening tag
return `<div class="${m[1]}">\n`;
} else {
// closing tag
return '</div>\n';
}
}
});
console.log("\n");
console.log(md.render('::: spoiler click me\n*contentcontent*\n:::\n'));
console.log(md.render('::: spoiler \n*contentcontent*\n:::\n'));
console.log(md.render('::: spoiler\n*contentcontent*\n:::\n'));
console.log(md.render('::: class warning\n*contentcontent*\n:::\n'));
console.log(md.render('::: class info\n*contentcontent*\n:::\n'));
console.log(md.render('::: class note gray\n*contentcontent*\n:::\n'));
console.log(md.render('::: class note gray\n# hoge \n## hogehoge \n\something\n:::\n'));
解説
上記のコードはまず、markdown-it-containerを使用して、spoilerという名前のタグを作成しています。

これにより、MarkdownでCSSクラスを追加できるようになります。
以下のように、:classを使用して、クラスを追加できます。
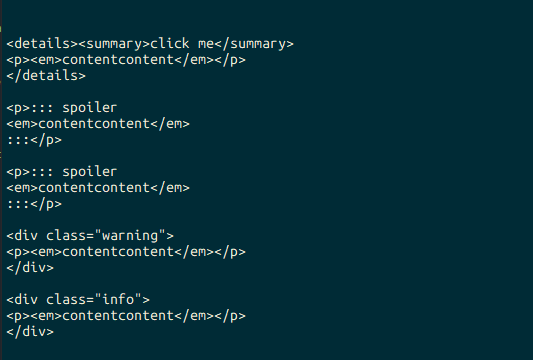
<details><summary>click me</summary>
<em>contentcontent</em>
</details>
::: spoiler
<em>contentcontent</em>
:::
::: spoiler
<em>contentcontent</em>
:::
<div class="warning">
<em>contentcontent</em>
</div>
<div class="info">
<em>contentcontent</em>
</div>
<div class="note gray">
<em>contentcontent</em>
</div>
<div class="note gray">
<h1>hoge</h1>
<h2>hogehoge</h2>
something
</div>
- Authors

- Name
- Shou Arisaka / 有坂 翔
- 情報技術者 / Z世代プログラマー / 米大学院にてデータサイエンスを学ぶ
- ITプロフェッショナルとして活動しています。React.js等のモダンなウェブ制作・アプリ開発を得意としており、Java・Python・Rust等のプログラミング言語を用いたソフトウェア開発全般を行っています。
- Github 🐙StackOverflow 🔥Qiita 📝
- TechFreeTools 🔧About.me 👤